HTML5 saat ini ramai dibicarkan oleh developer Web diseluruh dunia, tutorial dan website yang memberikan sumber belajar HTML5 juga cukup banyak. Sayangnya, implementasi HTML5 di Browser tidak seragam dan masing masing browser mempunyai dukungan yang berbeda beda, dari yang browser sampah IE6 Sampai Browser super modern Google Chrome.
Fitur HTML5 Sendiri sangat menjanjikan, dari Fitur deteksi Locasi User, Drag and Drop, Validasi Form, bisa memainkan Audio dan Video di browser tanpa plugin sampai Fitur WebGL dimana kita bisa membuat animasi atau Game 3D di browser. Namun sekali lagi, sebelum membuat web atau aplikasi web menggunakan HTML5 anda harus tahu skore dan fitur yang didukung oleh masing masing browser. Untuk mengukur dukungan HTML5 dan fiturnya baik itu di Desktop, Tablet, Smartphone ataupun Internet TV silahkan anda cukup kunjungi 3 Website dibawah ini
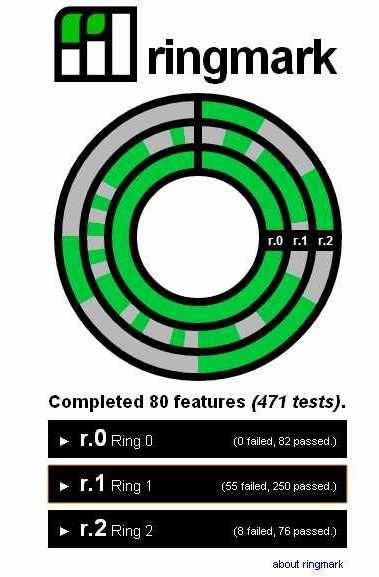
ringmark adalah layanan test HTML5 yang dibuat oleh Enginer Facebook. Test dibagi menjadi 3 ring, Ring level 0, level 1 dan level2. Ringmark akan berhenti mentest jika di ring level bawah gagal melakukan test. Sebagai contoh anda Browser anda gagal Test di level 1, maka ringmark tidak akan mengetest di level2. Untuk memaksa ringmark mengetest browser di semua level buka website dengan parameter all (http://rng.io/?all)
website ini mengetes puluhan fitur HTML5 di Browser yang sedang anda pakai, makin tinggi scorenya, makin bagus dukungan HTML5 dibrowser anda.
Browserscope membandingkan seluruh browser yang ada dalam sebuah tabel. Browser yang paling tinggi dukungannya akan muncul di paling atas, skore untuk masing masing fitur bisa dilihat secara detail disini. Bagi yang ingin belajar HTML5, insyaallah akan saya tuliskan di artikel berikutnya. Happy Browsing







3 komentar:
Ane masih gak ngerti sob
Wih pertamaxx sob
Pertamaxx dlo deh gan
Posting Komentar